포토샵에서 색상 피커로 컬러를 선택하는 방법을 알아봅니다.
"색상 피커 대화 상자 열기"

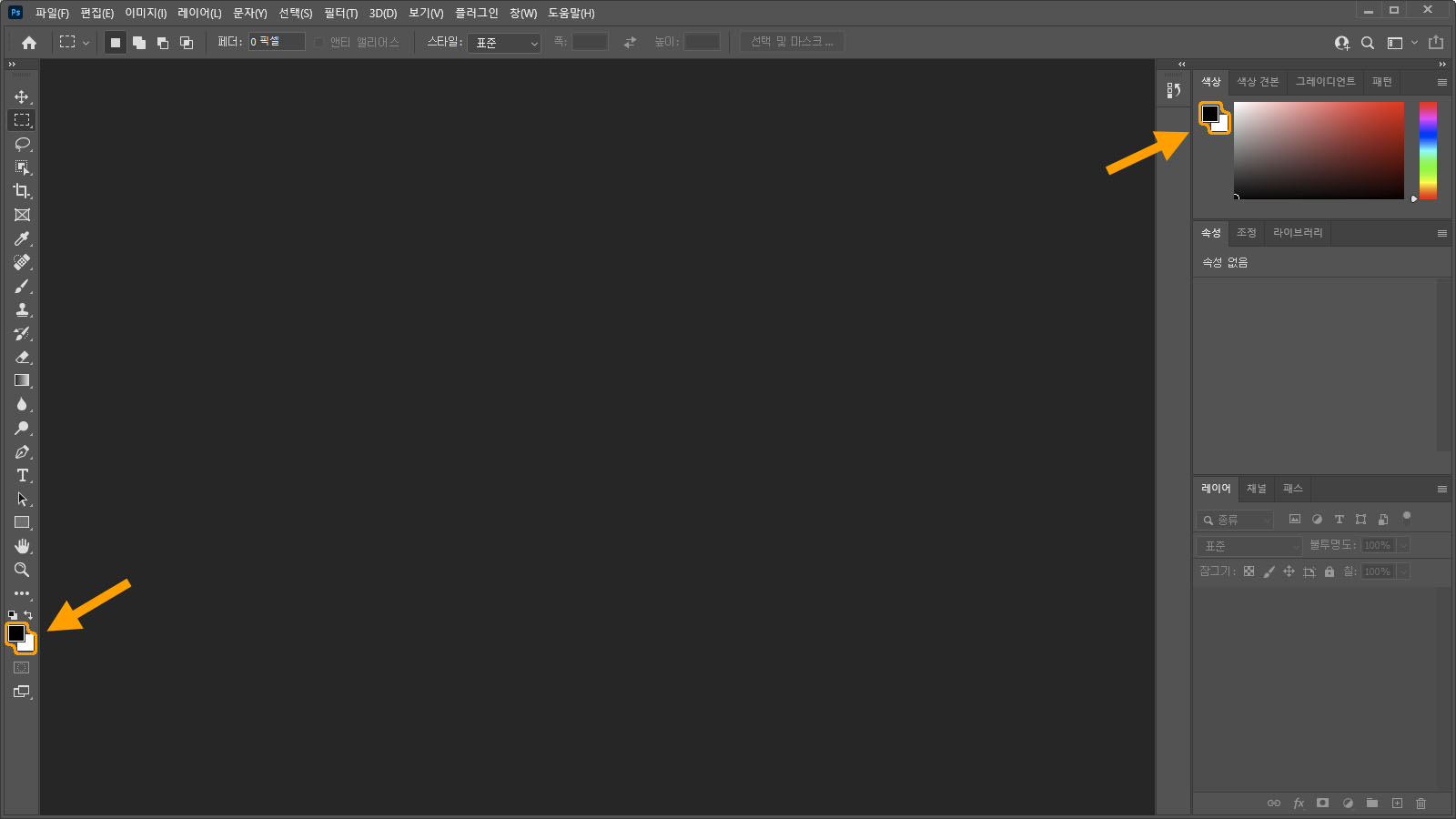
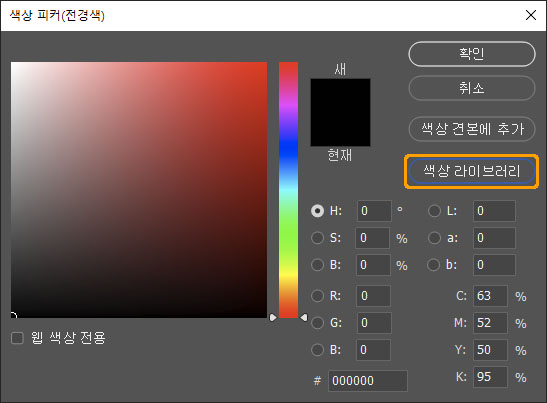
작업 영역에 표시된 전경색/배경색(Foreground, Background Color) 상자를 클릭하면 컬러를 선택할 수 있는 색상 피커 대화 상자가 나타납니다.

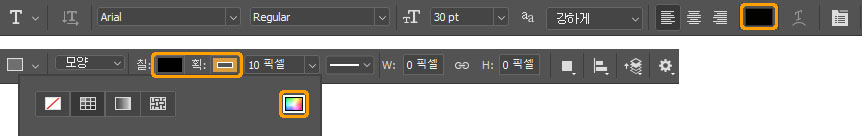
문자 도구(Type Tool)나 모양 도구(Shape Tool) 등 특정 도구에 사용할 컬러를 선택하려면 옵션 막대에 표시된 색상 관련 부위를 클릭해 색상 피커를 열 수 있습니다.
"컬러를 선택하는 방법"

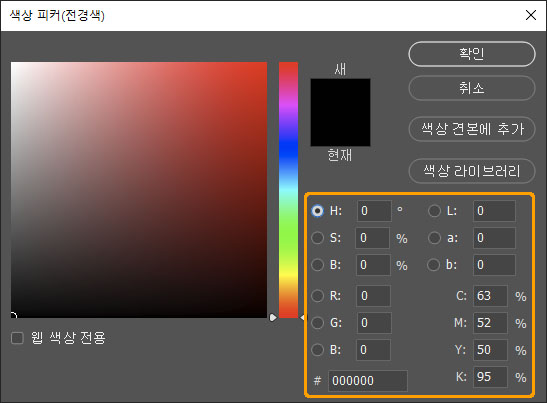
포토샵에서는 다양한 방법으로 컬러를 정의할 수 있습니다. 같은 컬러를 놓고도 HSB, RGB, Lab, CMYK 등 형식을 달리해 표현할 수 있는 것입니다. 이렇게나 다양한 형식이 필요한 이유는 포토샵이 다룰 수 있는 이미지 용도가 비단 컴퓨터나 모바일 기기에 국한되지 않기 때문입니다. 가령 인쇄용 이미지나 장치 간 컬러 특성을 배제해야 하는 이미지를 작업하는 경우에는 여기에 맞는 색 모델이 필요합니다. 그래서 색상 피커 대화 상자에는 여러 형식으로 컬러를 표현하는 항목이 표시돼 있습니다. 필요한 컬러 값을 알고 있는 경우라면 직접 형식에 맞도록 입력해 새로운 컬러를 선택할 수 있습니다.
| HSB : 컬러의 요소를 색조(Hue), 채도(Saturation), 명도(Brightness)로 분리해 놓은 형식입니다. 우리가 가장 인지하기 쉬운 컬러 표현 형식이라는 특징이 있습니다. RGB : 빛의 삼원색인 빨강(Red), 초록(Green), 파랑(Blue)의 세기로 컬러를 나타냅니다. 디지털 이미지가 갖는 보편적인 컬러 표현 형식입니다. Lab : 밝기(Lightness), 빨강-초록(a), 노랑-파랑(b)의 수준으로 컬러를 표현하는 형식입니다. 매체/장치별 컬러 표현 특성을 타지않아 여러 색 모델간의 연결고리 역할을 합니다. CMYK : 녹청(Cyan), 마젠타(Magenta), 노랑(Yellow), 검정(Black)의 농도로 컬러를 나타냅니다. 인쇄용 이미지가 갖는 보편적인 컬러 표현 형식입니다. #(Hex Code) : RGB값을 16진수로 변환해 컬러를 표현하는 형식입니다. |

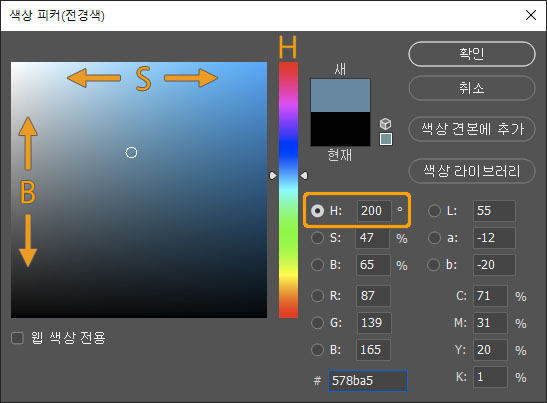
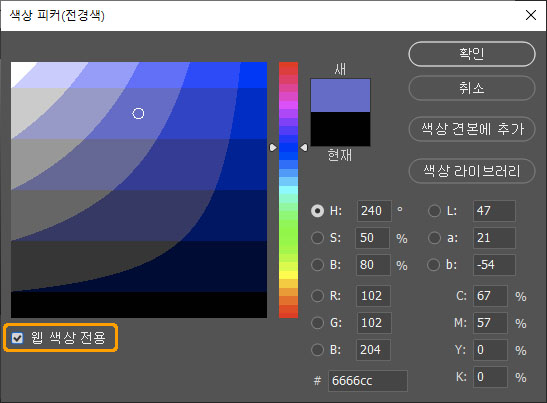
컬러를 보면서 고르려는 경우에는 대화 상자 왼쪽의 색상 필드와 슬라이더를 사용해야 합니다. 2차원의 평면과 슬라이더를 함께 조절하는 방식이므로, 세 가지 요소로 컬러를 표현하는 색 모델 중 하나를 여기에 대입해 활용할 수 있습니다. HSB, RGB, Lab의 각 항목 왼쪽에는 선택 버튼(라디오 버튼)이 달려있습니다. 이 중 선택한 항목의 값은 색상 슬라이더로 조절할 수 있는 상태가 되며, 선택한 색 모델을 구성하는 나머지 두 값은 색상 필드로 조절할 수 있도록 할당됩니다. 가령 색상 피커를 열면 처음엔 H(색조) 값이 선택된 상태입니다. 이때는 슬라이더를 움직여 원하는 빛깔의 종류를 선택한 후 색상 필드에서 S(채도)와 B(명도)를 선택하는 방식입니다.

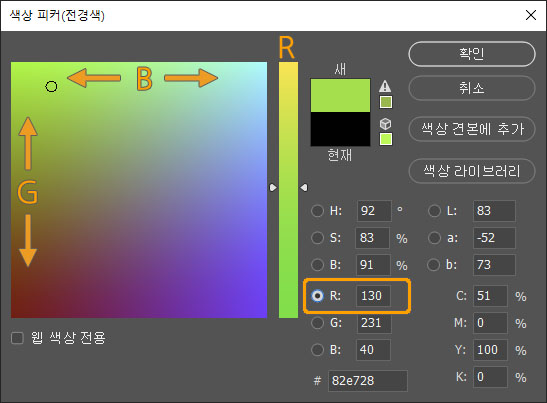
만약 RGB 색 모델의 R을 선택하면 이때는 색상 슬라이더로 R(빨강)의 세기를, 색상 필드로 G(초록)과 B(파랑)의 세기를 제어해 컬러를 선택할 수 있습니다.

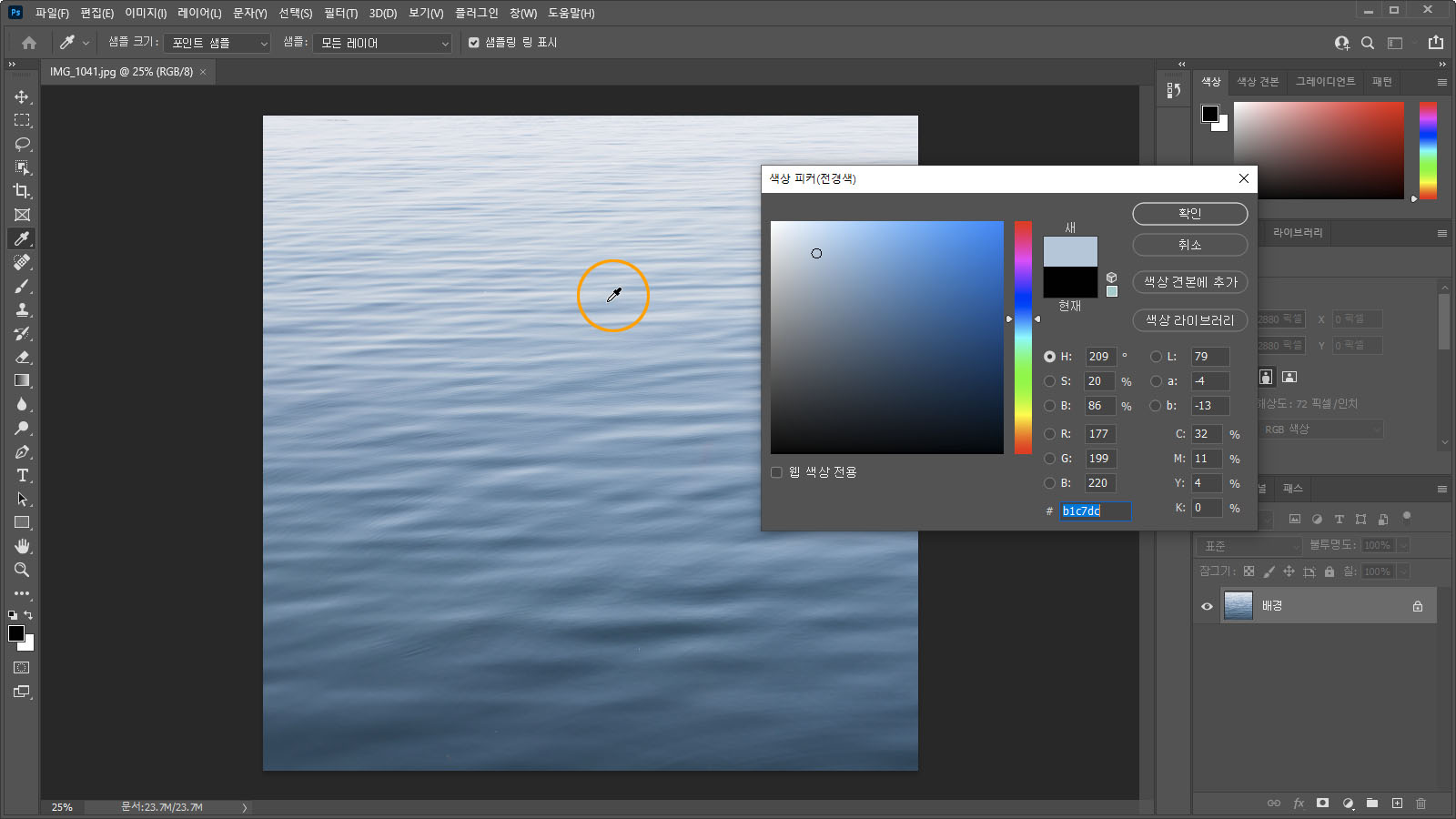
색상 피커 대화 상자 밖으로 마우스 커서를 이동하면 스포이드 도구로 작업 중인 이미지에서 컬러를 샘플링해 선택할 수도 있습니다.

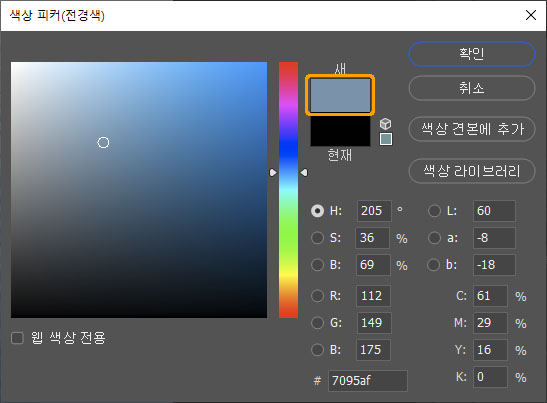
어떤 방법으로든 컬러를 선택하면 표시한 부위의 새 견본을 통해 확인할 수 있습니다. 이대로 확인 버튼을 클릭하면 선택할 컬러를 사용할 수 있습니다.
"두 가지 경고 아이콘"

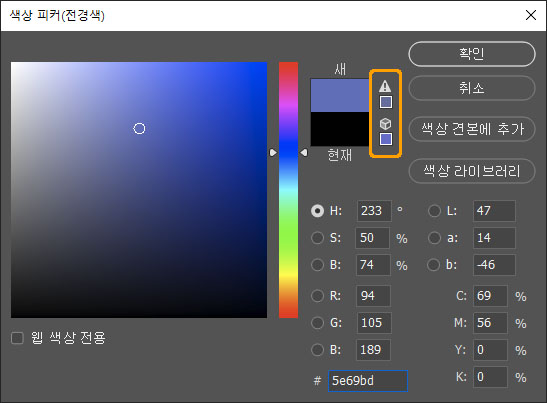
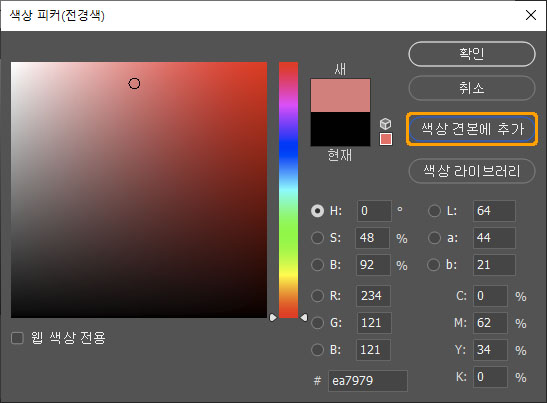
새로운 컬러를 선택할 때 그림과 같은 경고 아이콘이 표시되는 것을 볼 수 있습니다. 위의 경고 아이콘은 현재 선택한 컬러가 인쇄 가능한 범위를 벗어났다는 것을 의미합니다. 인쇄용 이미지가 아닐 경우에는 위 경고를 무시해도 좋지만, 아이콘을 클릭하면 인쇄 가능한 범위의 대체 컬러를 선택할 수 있습니다. 한편 아래의 아이콘은 웹 환경에 사용하기에 안전하지 않은 컬러임을 의미합니다. 하지만 이와 관련된 개념은 굉장히 오래된 것으로, 현재의 일반적인 웹 환경에서는 사실상 의미가 없다고 보아도 무방합니다.
 색상 필드 아래의 '웹 색상 전용' 체크 박스를 활성화하면 웹 환경에 안전한 컬러만 선택하도록 제한시킬 수 있습니다. |
"색상 견본에 추가(Add to Swatches)"

포토샵 CS3 이후에서는 색상 피커에서 선택한 컬러를 색상 견본(Swatch) 패널에 등록할 수 있습니다. 자주 사용할 컬러를 즐겨찾기로 등록하는 것과 같은 개념입니다. 색상 견본에 추가(Add to Swatches) 버튼을 클릭합니다.

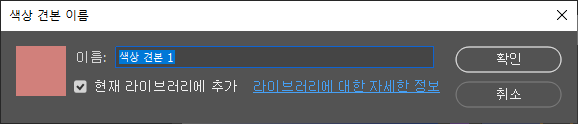
견본 이름을 입력한 후 확인 버튼을 클릭하면 해당 컬러가 색상 견본 패널에 등록됩니다. 선택 사항으로, 포토샵 CC 2015 이후 버전에서는 해당 컬러의 라이브러리 패널 저장 여부도 추가로 선택할 수 있습니다.

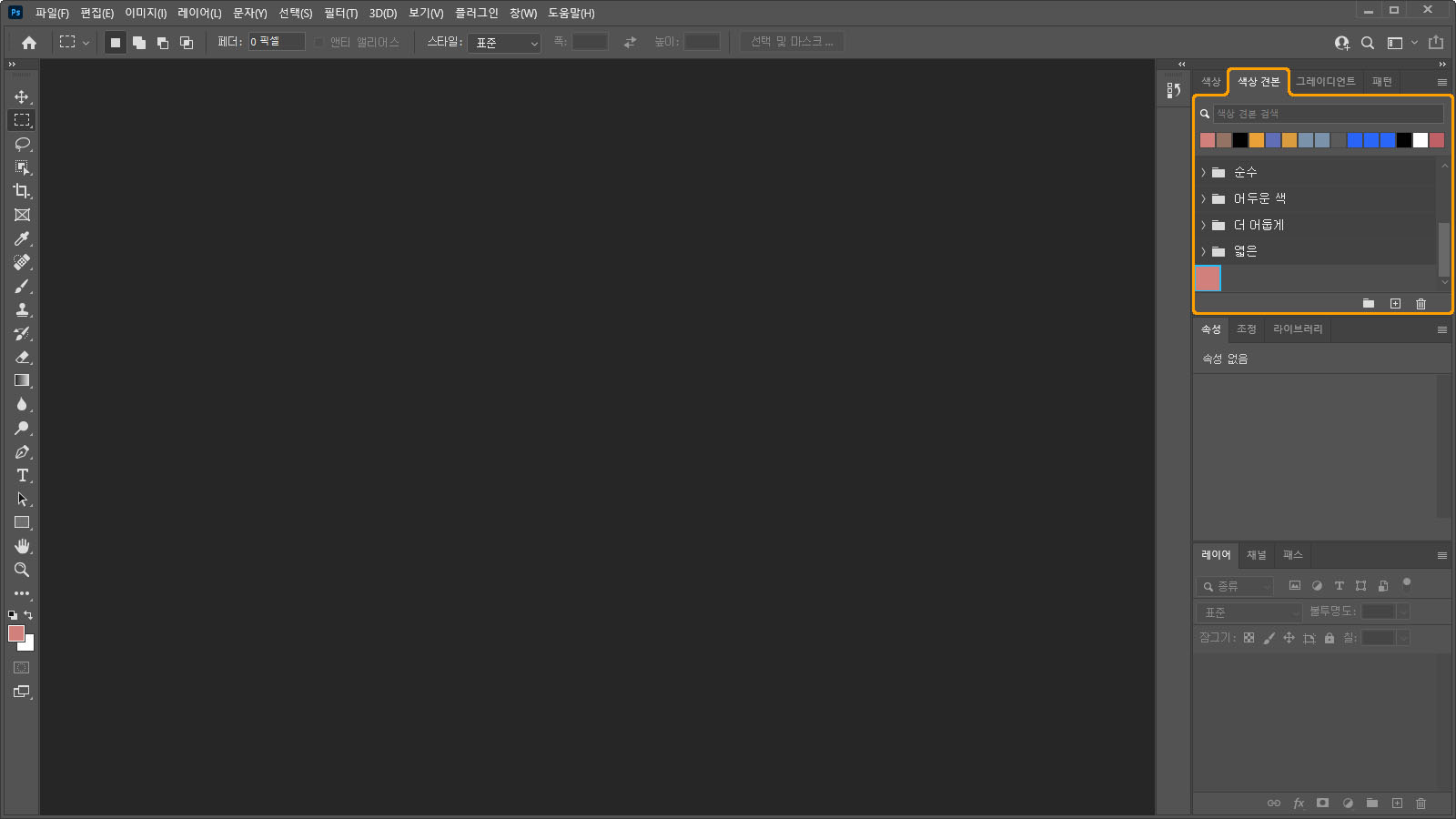
등록된 컬러는 색상 견본 패널을 통해 선택할 수 있습니다. 해당 패널을 찾을 수 없다면 [창] - [색상 견본] 메뉴를 클릭해 열어볼 수 있습니다.
"색상 라이브러리(Color Libraries)"

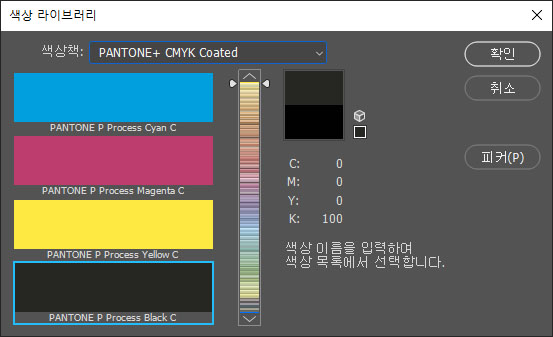
엄격한 컬러 표현이 필요한 인쇄용 이미지를 제작할 때는 색상 라이브러리(Color Libraries) 버튼을 클릭해 특정 색표집에서 컬러를 선택할 수도 있습니다.

색상책 팝업 메뉴에서 원하는 항목을 선택한 뒤 아래의 인덱스에서 컬러를 선택하면 됩니다. '피커' 버튼을 클릭하면 다시 본래의 색상 피커 대화 상자로 전환됩니다.
"운영 체제의 색상 피커가 나타날 때"

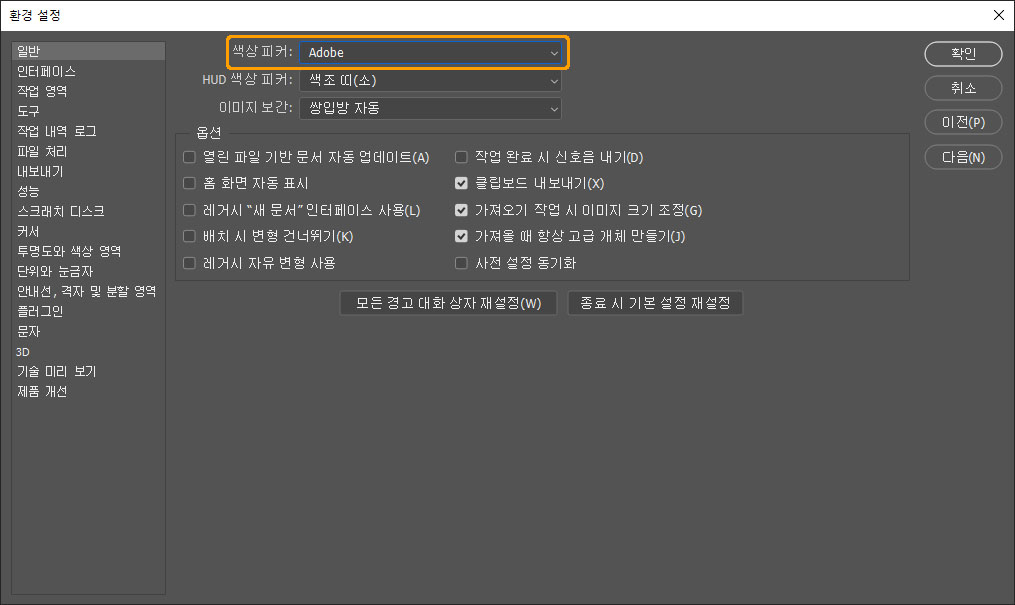
색상 피커를 열었을 때 운영 체제의 기본 색상 피커가 표시된다면 환경 설정을 점검해보아야 합니다. Ctrl + K를 입력해 나타난 환경 설정 대화 상자에서 [일반] 탭의 색상 피커 항목을 Adobe로 선택한 후 확인 버튼을 클릭하면 포토샵의 색상 피커를 사용할 수 있습니다.
이 글과 연관된 문서 :
2021.02.15 - [포토샵/기초강좌] - 포토샵의 전경색과 배경색(Foreground color, Background color)
포토샵의 전경색과 배경색(Foreground color, Background color)
포토샵의 컬러 선택 체계는 전경색(Foreground color)과 배경색(Background color)으로 나뉜 방식을 사용합니다. 두 가지 컬러를 동시에 선택하는 것은 작업의 편의성을 위한 측면도 있지만, 두 가지 컬
phominator.tistory.com
2021.03.04 - [포토샵/기초강좌] - 포토샵 스포이드 도구(Eyedropper Tool)
포토샵 스포이드 도구(Eyedropper Tool)
스포이드 도구를 사용하면 포토샵에 열어놓은 이미지에서 컬러를 추출해 전경색(Foreground Color)이나 배경색(Background Color)으로 선택할 수 있습니다. "스포이드 도구 사용 방법" 도구 패널에서
phominator.tistory.com





댓글