포토샵에서 이미지 사이즈를 조절하는 방법입니다. 이 포스트는 포토샵 초보자를 위한 비인쇄용(모니터용) 이미지 크기 조절 방법에 대해서만 다룹니다.
| 이미지 사이즈란 인쇄용, 비인쇄용 두 가지 개념으로 나뉩니다. 인쇄용 이미지 사이즈 조절 방법에 대한 내용은 다음 링크를 참조하시기 바랍니다. - [포토샵/잡지식] - 이미지 크기를 조절하는데 필요한 개념 |
"이미지 사이즈 조절하기"

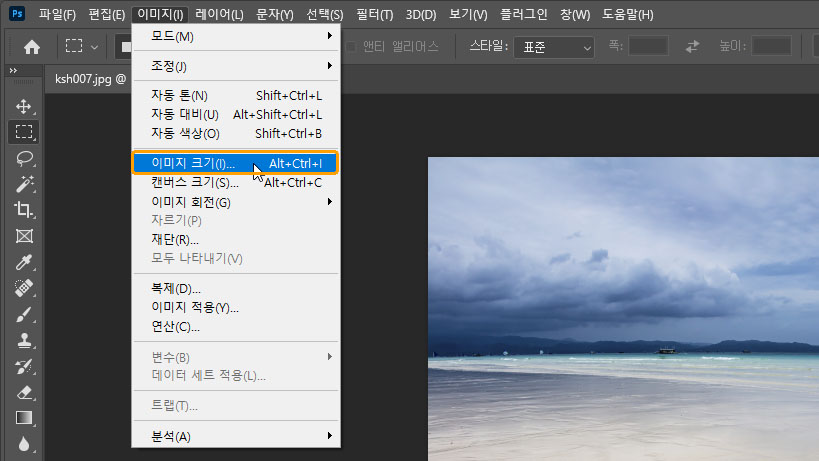
포토샵에 이미지를 불러온 후 메뉴 표시줄에서 [이미지] - [이미지 크기] 항목을 클릭합니다. 단축키는 Alt + Ctrl + I입니다.

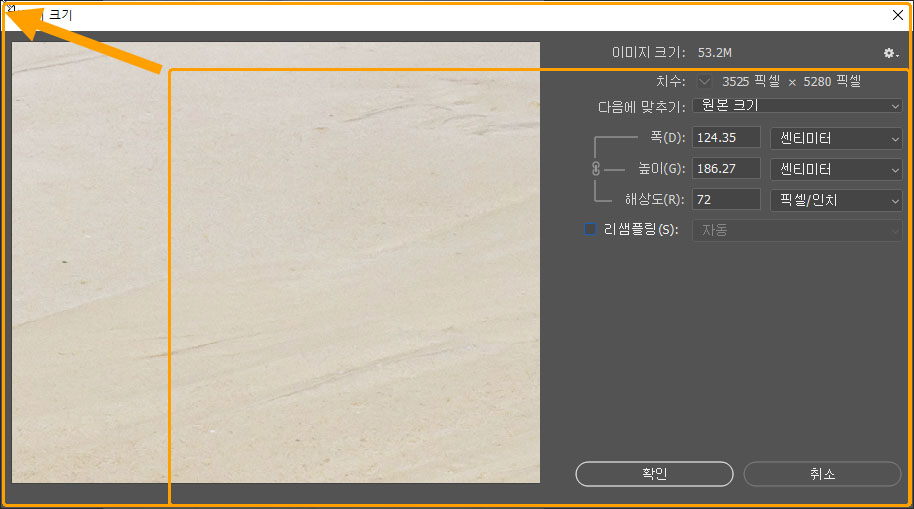
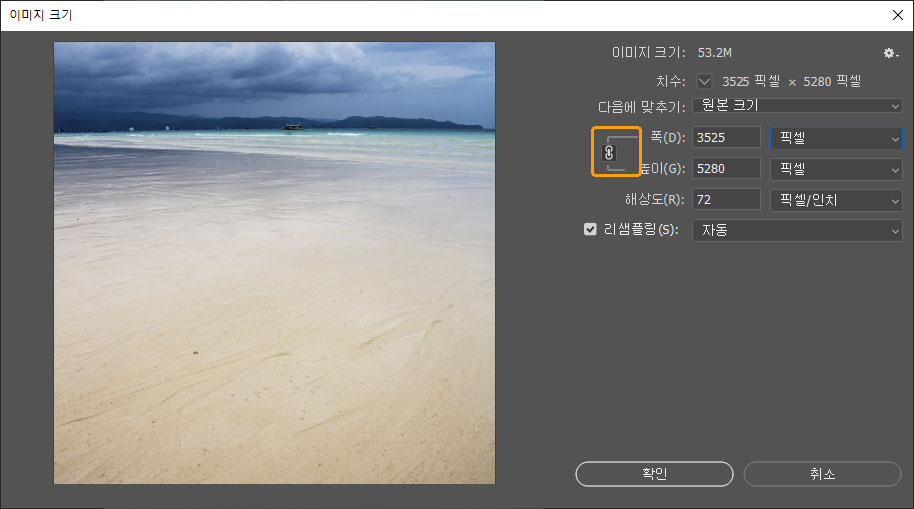
이미지 사이즈 대화 상자의 모습입니다. 왼쪽에 미리 보기가 표시되는데, 조금 더 크게 볼 필요가 있다면 경계를 드래그해 대화 상자의 크기를 느릴 수 있습니다.
| 미리 보기 화면 아래에 표시되는 확대/축소 버튼을 클릭하거나, Ctrl(확대) 혹은 Alt(축소)를 입력하며 미리 보기를 클릭하면 표시되는 비율을 조절할 수 있습니다. |

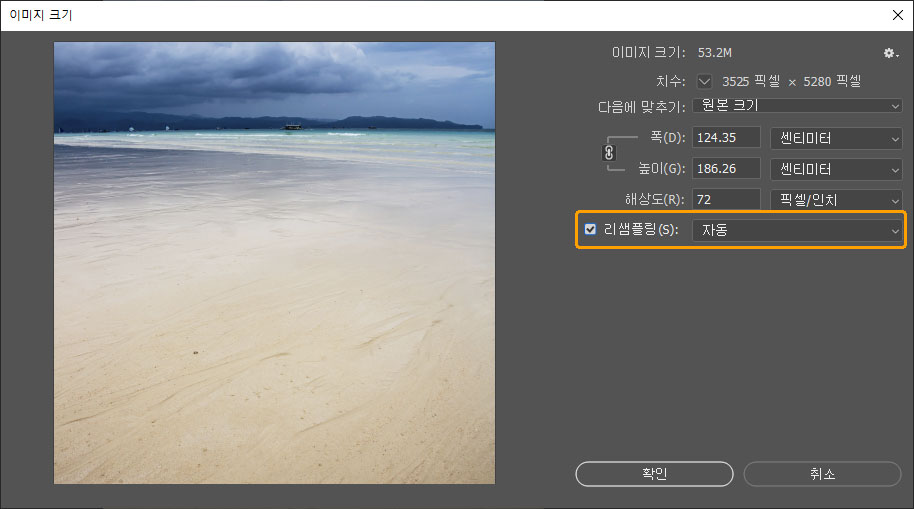
모니터에서 표시되는 이미지 사이즈를 조절하려면 반드시 리샘플링 체크 박스를 활성화해야 합니다. 리샘플링이란 이미지의 구성 픽셀 개수를 늘리거나 줄이는 행위를 뜻합니다. 리샘플링에는 여러 가지 알고리즘을 선택해 사용할 수 있는데, 오른쪽의 팝업 메뉴가 그것입니다. 확대나 축소 등 상황에 따라 강점을 갖는 방식이 나뉘어 있지만 자동으로 선택해 두면 포토샵이 알아서 적당한 알고리즘을 적용시킵니다.

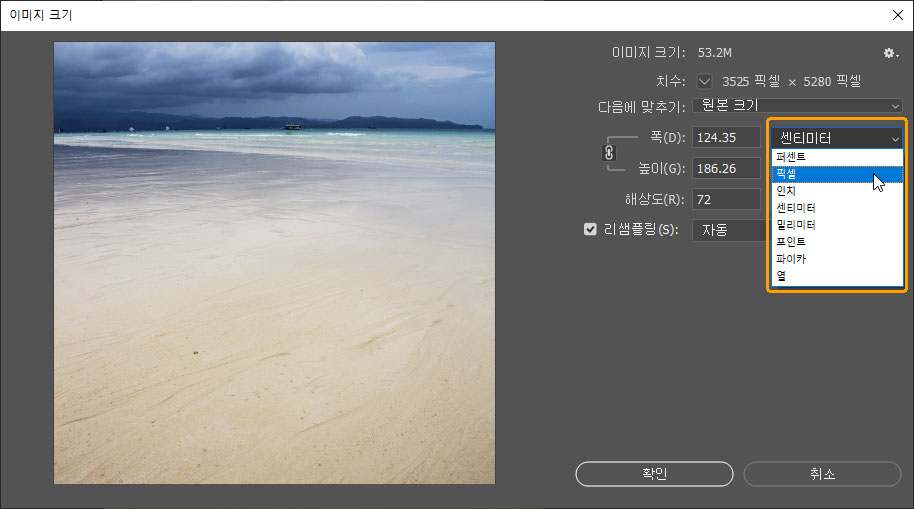
다음은 사이즈 조절에 사용할 단위를 선택하는 것입니다. 대략적인 비율로 사이즈를 변경하려면 퍼센트로, 정확한 픽셀 사이즈로 변경하려면 픽셀로 선택합니다.
| 위의 치수 항목에서 조절에 사용할 단위 외 다른 것을 선택해 사이즈 변화에 참고할 수도 있습니다. 예를 들어 픽셀 단위로 이미지 크기를 조절하는 경우, 치수를 퍼센트로 설정해두면 픽셀 크기 조절에 따른 비율을 함께 확인할 수 있습니다. |

폭과 높이 항목 사이의 사슬 버튼을 통해 종횡비 제한 여부를 선택합니다. 제한하면서 폭이나 높이 입력 칸 중 한 곳에 사이즈를 입력하면 종횡비 유지를 위해 나머지 입력 칸의 숫자가 자동으로 수정됩니다. 보통은 원래의 종횡비를 제한하는 것이 좋습니다. 종횡비를 제한하지 않을 경우 폭과 높이 입력 칸에 원하는 사이즈를 각각 입력할 수 있지만, 이미지의 비율이 달라지므로 어색한 결과물이 나타날 수 있습니다. 폭과 높이 둘 다 특정 크기로 조절해야 한다면 사이즈 조절 후 남는 부분을 자르는 것이 더 좋을 수도 있습니다.
| 사이즈 조절 후 남는 이미지를 자르려면 자르기 도구(Crop Tool)를 사용하거나, 캔버스 크기(Canvas Size) 기능을 사용합니다. |

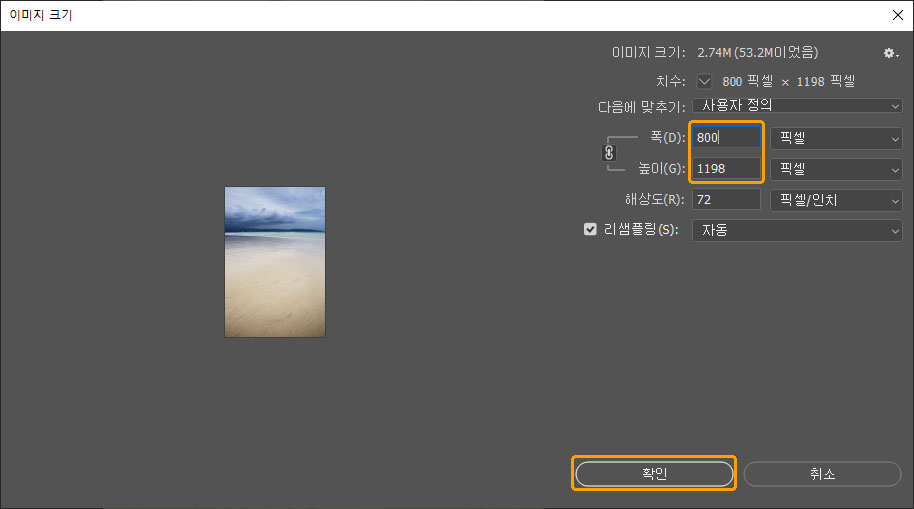
이제 조절할 사이즈를 폭이나 높이 항목에 입력한 후 확인 버튼을 클릭하면 됩니다.
"해상도는 무엇인가요?"

결론부터 말하자면, 비인쇄용 이미지 사이즈를 조절하는데 해상도의 값은 신경 쓰지 않아도 됩니다. 이 값은 오직 인쇄를 위한 설정입니다. 값을 높이면 이미지를 화면에서 조금 더 좋게 표현할 수 있을 것이라는 기대를 가질 수도 있지만, 리샘플링을 활성화한 상태에서 값을 높이는 것은 단순히 픽셀 개수를 늘려 이미지를 확대시킨 것과 같습니다. 반대로 리샘플링을 해제한 상태에서 값을 조절하면 모니터에 보이는 이미지 크기나 품질에는 아무런 변화가 없습니다.
"이미지를 크게 늘리고 싶어요"

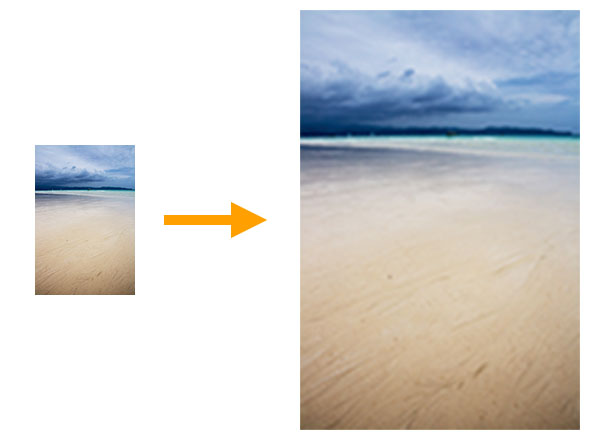
이미지를 확대시킨다는 것은 원래 이미지의 픽셀 간격을 띄워 그 사이에 새 픽셀을 채워 넣는 것과 같습니다. 새 픽셀은 인접한 원래 픽셀의 컬러를 분석해 최대한 형태를 망가뜨리지 않도록 하지만, 이 것은 어디까지나 예측일 뿐 정확한 것은 아닙니다. 그래서 이미지의 크기를 늘리는 것은 어느 정도의 품질이 저하되는 결과를 감수해야 하는 것이 현실입니다. 다만, 특정 크기로 확대해야 하는 상황이라면 원본이 그나마 큰 상태에서 확대한 것이 무조건 더 나은 결과물을 보여주므로 가능한 큰 사이즈의 원본을 확보하는 것이 좋겠습니다.
이 글과 연관된 문서 :
2021.02.05 - [포토샵/잡지식] - 이미지 크기를 조절하는데 필요한 개념
이미지 크기를 조절하는데 필요한 개념
포토샵을 처음 다루는 많은 분들이 이미지 크기를 조절하는데 어려움을 느끼십니다. 아마도 포토샵의 이미지 크기 조절 기능이 두 가지 개념의 크기 조절을 겸하기 때문에 그럴 것입니다. 이
phominator.tistory.com
2021.02.04 - [포토샵/기초강좌] - 포토샵 이미지 자르기, 크롭 툴
포토샵 이미지 자르기, 크롭 툴
포토샵에서 이미지를 자르는 기능인 "자르기"와 "크롭 툴"의 사용 방법을 알아보겠습니다. 간단히 이미지 자르기 - (Crop 명령) 빠르고 간편하게 이미지를 자를 때는 "자르기" 기능을 사용할 수
phominator.tistory.com
2021.01.29 - [포토샵/기초강좌] - 포토샵 캔버스 사이즈 - 이미지 여백 만들기
포토샵 캔버스 사이즈 - 이미지 여백 만들기
캔버스 크기(Canvas Size) 기능은 포토샵에서 주로 여백을 추가하는 데 사용하는 기능입니다. 자르기 도구(Crop Tool)로도 같은 작업을 할 수 있지만, 정해진 단위로 정확한 크기를 변경해야 하는 작
phominator.tistory.com





댓글